Common User in Groups

Usecase:
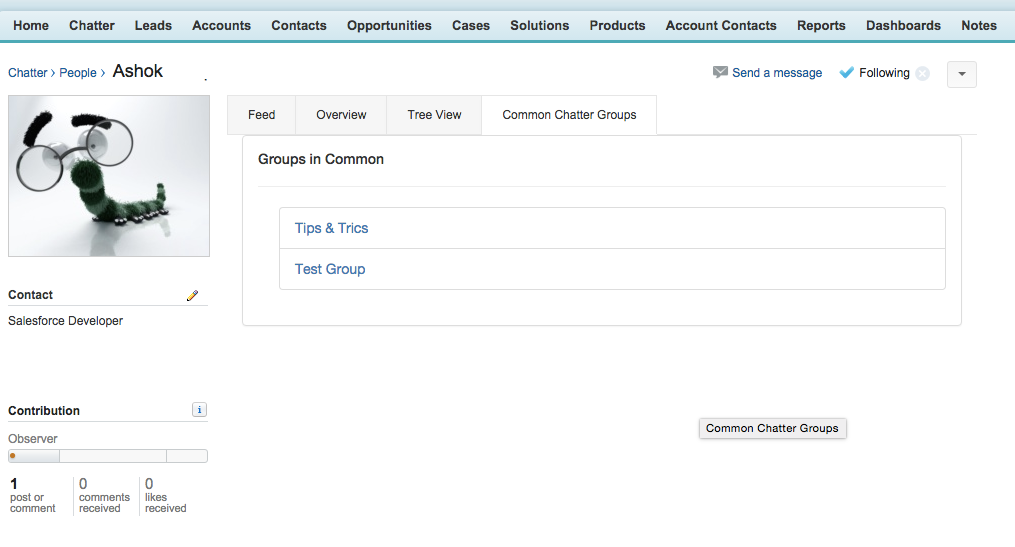
Showing Common Groups between loggedin user and another user profile in chatter. (shown in above picture/ scroll up to see again)
Please follow given steps add to User Profile page
- Create Apex Class.
- Create Visualforce Page
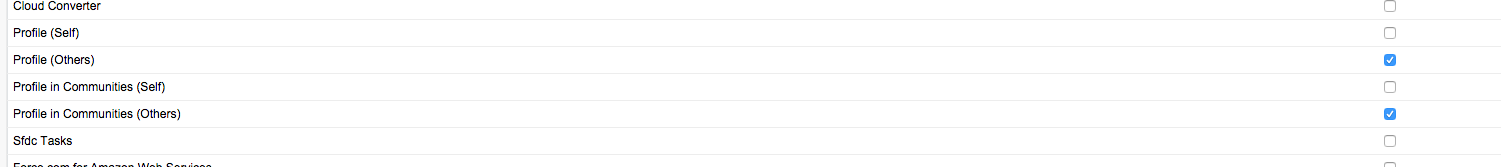
- Create a New Tab and select (User Others) while adding to custom Apps as shown

Thats all! Please copy following code of Visualforce & Apex class
Apex Class
public class groups_common_controller {
string currentUserId, loggedUserId;
public groups_common_controller(){
currentUserId = ApexPages.currentPage().getParameters().get('sfdc.userId');
loggedUserId = UserInfo.getUserId();
}
public List<CollaborationGroupMember> getGroups(){
Map<Id, CollaborationGroupMember> current_user_map = new Map<Id, CollaborationGroupMember>();
Map<Id, CollaborationGroupMember> logged_user_map = new Map<Id, CollaborationGroupMember>();
string uId;
for(CollaborationGroupMember g: [SELECT CollaborationGroupId, CollaborationGroup.Name FROM CollaborationGroupMember WHERE MemberId =: currentUserId]){
current_user_map.put(g.CollaborationGroupId, g);
}
for(CollaborationGroupMember g: [SELECT CollaborationGroupId, CollaborationGroup.Name FROM CollaborationGroupMember WHERE MemberId =: loggedUserId]){
if(current_user_map.get(g.CollaborationGroupId) != null || Test.isRunningTest()){
logged_user_map.put(g.CollaborationGroupId, g);
}
}
return logged_user_map.values();
}
}
Visualforce Page
<apex:page controller="groups_common_controller" sidebar="false" showHeader="false">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" integrity="sha256-MfvZlkHCEqatNoGiOXveE8FIwMzZg4W85qfrfIFBfYc= sha512-dTfge/zgoMYpP7QbHy4gWMEGsbsdZeCXz7irItjcC3sPUFtf0kuFbDz/ixG7ArTxmDjLXDmezHubeNikyKGVyQ==" crossorigin="anonymous"/>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-body">
<h5>
Groups in Common
</h5>
<hr />
<ul class="list-group">
<apex:repeat value="{!groups}" var="g">
<li class="list-group-item"><a href="/{!g.CollaborationGroupId}?isdtp=vw">{!g.CollaborationGroup.Name}</a></li>
</apex:repeat>
</ul>
</div>
</div>
</div>
</div>
</div>
</apex:page>
Give a try and comment if you have any issues
