LWC datatable spinner while loading records

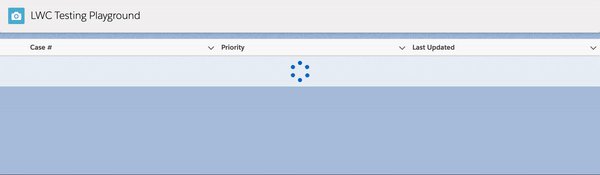
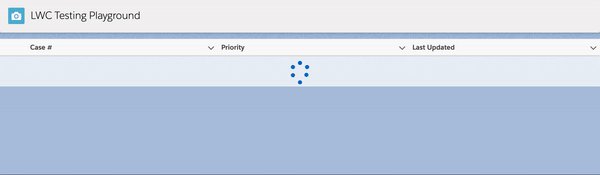
This post explains how to display a spinner while data is being loaded in background as shown below

In order to achieve this salesforce already provided is-loading attribute which shows loader when it is set to true but it has an UI glitch where users cant see it properly or users can see only 10% of the loader.
If you set the height of the data-table to 400px or 600px then the spinner appears either before or after data-table depending on your position.
If you're encountering the same behavior this post is for you.
My Idea behind this post was doing things in asynchronous way. I see many developers just throwing spinners on the page which is blocking entire page where it leaves user to wait & watch.
This post helps you to load lightning-datatable without blocking screen or loading asynchronously which means spinner shows just for data-table
.html file
Here is the code of HTML which shows data-table + spinner,
<lightning-datatable />is used to show data in tabular format<lightning-spinner />is used to show spinner- Keys items in below code are,
1._tableHeightwhich is responsible for setting height of the table which we're doing dynamically using.js
2.<div>tag abovelightning-spinnermost importantlyclass="slds-spinner_inline spinner-padding"which helps you getting spinner in center + without any container
<div class="cases-data-table" style={_tableHeight}>
<lightning-datatable key-field="id"
data={casesData}
show-row-number-column
row-number-offset={rowOffset}
hide-checkbox-column
columns={casesColumns}>
</lightning-datatable>
<div if:true={casesSpinner} class="slds-spinner_inline spinner-padding">
<lightning-spinner variant="brand"
alternative-text="Loading Cases"
size="medium">
</lightning-spinner>
</div>
</div>.js file
In this file we will load data to data-table and casesSpinner to show/hide spinner as follows,
- Initialize
casesSpinner = truewhich shows spinner at the time of page load - Once you're ready with your
data-tabledata after assigning it then makecasesSpinner = false - One more key item would be once
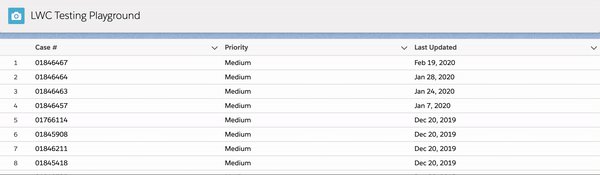
CasesSpinneris set to false then set the height of thedata-tableasthis._tableHeight = 'height: 500px;'I set height as500pxbut you can set as per your need. If not height is set entire page is shown withdata-tablerows.
@wire(getAllOpenCases, { partnerId: "$accountId" })
wiredCases({ error, data }) {
if (data) {
this.casesData = data;
this.casesSpinner = false;
if (!this.dtLoading) {
this._tableHeight = 'height: 500px;';
}
} else if (error) {
this.error = error;
this.dtLoading = false;
}
}.css file
Not many changes here but we set the spinner padding just to show spinner after data-table header as shown
.spinner-padding {
padding-top: 5%;
}
Try yourself & comment below with your results
