LWC Data table header level multi select actions

This post is extension to my previous post where it talks about multi select header levels actions.
With very few changes to the cases.js we can achieve multi select using event.detail.action.checked
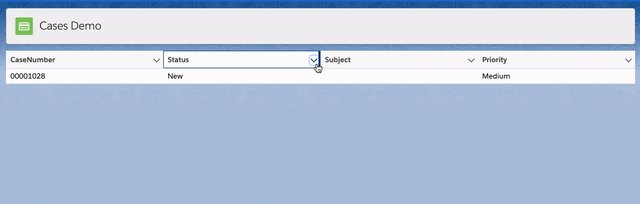
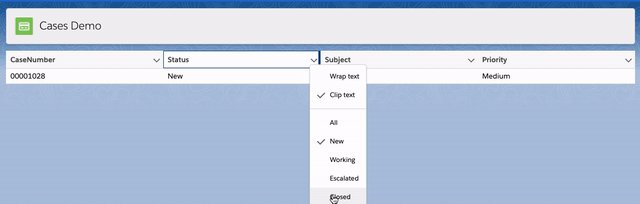
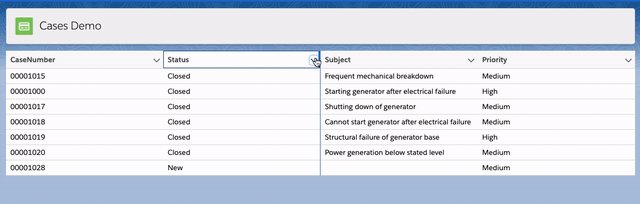
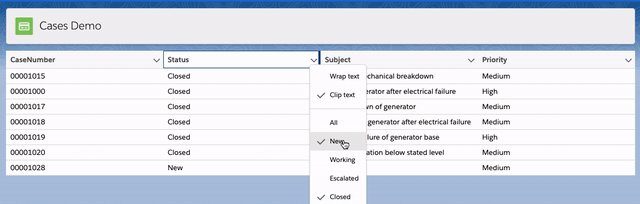
A quick gif on how it operates

Here is the glance of handleHeaderAction handler,
handleHeaderAction(event) {
const actionName = event.detail.action.name;
const colDef = event.detail.columnDefinition;
const cols = this.columns;
if (!this.selectedActions.includes(actionName)) {
this.selectedActions.push(actionName);
} else {
const _idx = this.selectedActions.indexOf(actionName);
this.selectedActions[_idx] = undefined;
}
if (actionName !== undefined && actionName !== "all") {
this.cases = this.ALL_CASES.filter((_case) =>
this.selectedActions.includes(_case[colDef.label])
);
} else if (actionName === "all") {
this.cases = this.ALL_CASES;
this.selectedActions = ["all"];
}
cols
.find((col) => col.label === colDef.label)
.actions.forEach(
(action) =>
(action.checked = this.selectedActions.includes(action.name))
);
this.columns = [...cols];
}Here is the link to repo. Happy coding!
