Style Visualforce Pages to new Lightning Design System

In my last post I've mentioned feature of Spring 17 release i.e., Apex:slds tag which eases life of developer of adding Lightning Design system styles, scripts, images with one tag, you can check here
Now with latest release developers easily upgrade classic or standard Visualforce pages to Lightning Styles/Lightning Design system with Page attribute lightningStylesheets="true"
Example
<apex:page standardController="Account" lightningStylesheets="true">
<apex:form>
<apex:pageBlock>
<apex:pageBlockSection title="Account Information">
<apex:inputField value="{!Account.Name}"/>
<apex:inputField value="{!Account.OwnerId}"/>
<apex:inputField value="{!Account.Type}"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
NOTE: It's a beta feature which has its own limitations
Screenshots
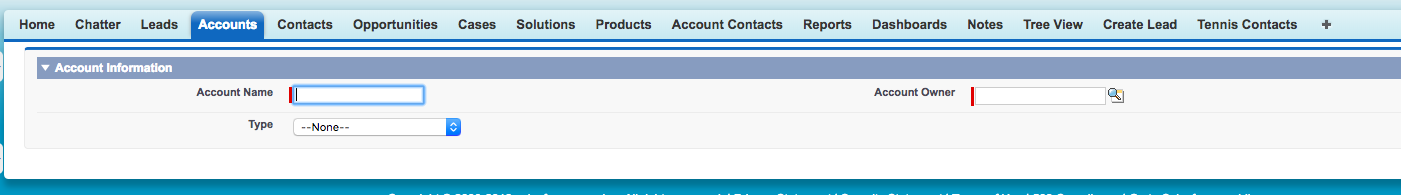
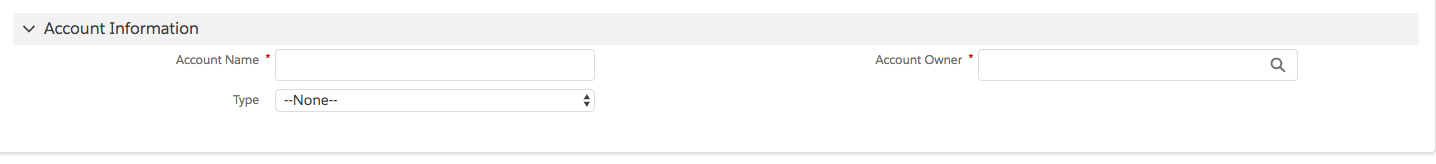
Now same page has different views when opened in Classic Vs Lightning with no effort of writing different pages
Classic View

Lightning View

More info at release notes
